
This role-playing game (RPG) is a component of Shehri Pakistan’s Android app which provides synthesised civic-education information and legal aid, especially to minority groups, in hopes of empowering citizens. This project took 5 weeks, from ideation to completion.
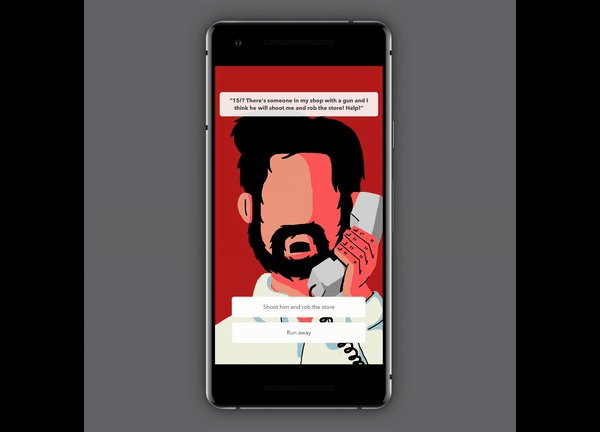
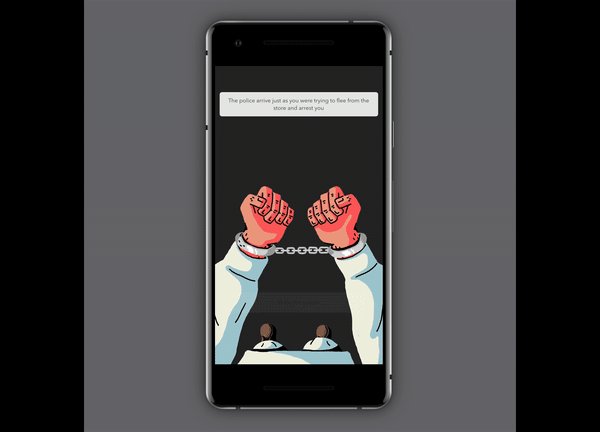
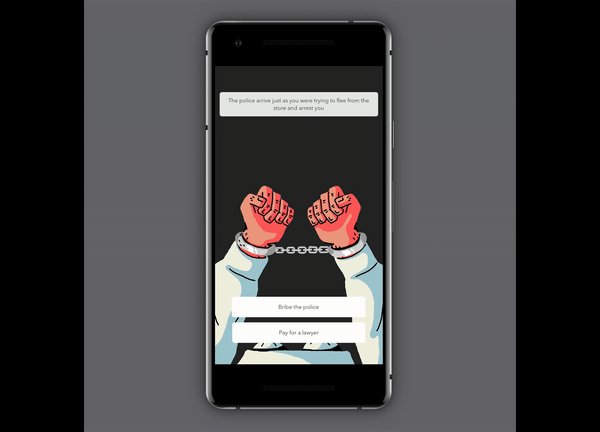
This RPG is the first game, in a series of ten. The game provides users with moral dilemmas they might face in their daily lives. They’re prompted to choose from at least two different options, and each choice will subsequently lead to a different scenario in the same storyline, ultimately rewarding them for choosing morally conscious options, and penalising them for opting for “morally dubious” options.
Based on the choices users make and theories of morality such as the principle of least harm and utilitarianism, the game, at the end, will provide users a summarised account of the theory of morality to which they ascribe most. The motivation behind this is to make the users conscious of the moral choices they make. This game, thus, aims to extend this active realisation in the user's actual life, making them aware of the choices they make in reality when faced with moral dilemmas.
The game was showcased at the APAC Safety Summit in Singapore, hosted by Facebook, in October 2018 where it was very well received, garnering a lot of interest.
In the near future, there is a possibility that I may lead a team responsible for creating a variation of this game optimised for Facebook Messenger, in partnership with Facebook.
For this ‘episode’, I designed 100+ screens. More specifically, I was in charge of:
Coming up with the storyline for the game. I was in charge of brainstorming and coming up with a moral dilemma to base the game on. I led a team of 3 people to come up with 4 different scenarios with consequent options, based on the choices users make, while ensuring user-engagement and a fun game-play.


Designing the UX and UI for the game. After creating a decision tree for the game, I created mid-fidelity wireframes on Sketch, and by using the ‘Preview' feature, created an interactive prototype and conducted a usability test on 10 people to gauge their responses. The feedback was positive, and all the participants were delighted while playing the game.

I consulted the lead illustrator to come up with the illustration-style for the game, keeping in line with the overall interface of the app, and the message we want conveyed. I drew the sketches (below) and our illustrator then created the final version for the finished product.


Creating the prototype. After creating the illustrations, I created final mockups and a clickable prototype on InVision, which was then showcased at the APAC Safety Summit. Because of the NDA, I cannot share the InVision link.

I created micro-interaction with the sole purpose to delight the user; to create a moment that is engaging and welcoming, and improves the overall user-experience and game-play.

For future episodes, I believe the process can be further streamlined to create mockups and prototypes in less than 4 weeks. Having established the UI and art style, the time spent on design can be reduced from 2 weeks to 10 days. For this episode, our team took about 2 weeks to brainstorm ideas and come up with scenarios and options for users to choose from. After mapping out the decision trees for all four scenarios, I proceeded to create wireframes. Moving forward, I will directly create high-fidelity wireframes as I brainstorm ideas with the team. I believe this will reduce the amount of time needed to create subsequent episodes significantly.
Thank you